基于vitepress搭建静态博客
大家好,我是llp!
基于vitepress搭建个人的静态博客,这个想法已经很久了。之前想着在双十一的时候购买新的服务器和域名,但是当前物价飞涨的大环境下,最终还是决定新开二级域名在之前购买的服务器上进行搭建。
1.准备
首先,博客基于田同学开源的 vitepress-template模板搭建,有兴趣的朋友可以通过链接找到他,再次感谢他对我的帮助。
本文所有的部署都是在CentOS 7上完成,软件安装都采用的是Docker,如果你想跟着这个教程搭建,需要准备一下环境。
- 博客搭建大体思路:
1.购买服务器、域名
2.安装docker
3.将vitepress项目提交到git上(这里考虑网络问题,使用gitee)
3.jenkins自动化部署
4.nginx映射静态资源
2.软件安装
1.安装docker
参考:https://llinp.cn/articles/2022/01/09/1641738726437.html
2.安装Jenkins
安装
准备挂载目录
用于持久化数据
shellmkdir -p /var/jenkins/data chmod 777 /var/jenkins/data cd /var/jenkins/datamkdir -p /var/jenkins/data chmod 777 /var/jenkins/data cd /var/jenkins/data查看Docker的组ID
**重要!**这个步骤很重要,因为后续Jenkins使用的是宿主机的 Docker ,所以在启动的时候,就需要做好Docker的映射以及权限组ID的配置;
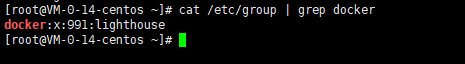
shellcat /etc/group | grep dockercat /etc/group | grep docker每台电脑都会有所差异,下面是我服务器对应的ID;

记住你装Jenkins那一台的ID,在下个步骤配置docker-compose时,需要在
group_add中配置上对应的ID;这里务必要配置正确,否则后面在Jenkins容器中使用Docker命令时,会报权限不足的错误。
准备docker-compose-jenkins.yml配置文件
shellvim docker-compose-jenkins.ymlvim docker-compose-jenkins.yml添加以下配置
yamlversion: '2' services: jenkins: container_name: 'jenkins' image: 'jenkins/jenkins' restart: always environment: TZ: 'Asia/Shanghai' ports: - '8880:8080' - '50000:50000' group_add: - 994 volumes: - /var/run/docker.sock:/var/run/docker.sock - /usr/bin/docker:/usr/bin/docker - /var/jenkins/data:/var/jenkins_home - /usr/local/apache-maven-3.8.6:/usr/local/apache-maven-3.8.6version: '2' services: jenkins: container_name: 'jenkins' image: 'jenkins/jenkins' restart: always environment: TZ: 'Asia/Shanghai' ports: - '8880:8080' - '50000:50000' group_add: - 994 volumes: - /var/run/docker.sock:/var/run/docker.sock - /usr/bin/docker:/usr/bin/docker - /var/jenkins/data:/var/jenkins_home - /usr/local/apache-maven-3.8.6:/usr/local/apache-maven-3.8.6参数说明
ports映射的端口restart自启动group_addDocker的组ID,就是前一个步骤获取出来的IDvolumes挂在目录/usr/bin/docker:/usr/bin/docker,将宿主机的Docker挂在给Jenkins,方便后续在Jenkins中使用宿主机Docker,就不需要在Jenkins容器中再安装一个Docker了;/var/jenkins/data:/var/jenkins_home将Jenkins的工作目录/var/jenkins_home挂在到宿主机的/var/jenkins/data的目录下;/usr/local/apache-maven-3.8.6:/usr/local/apache-maven-3.8.6挂在的Maven,可以根据个人使用的调整;
启动
shell# 启动 docker-compose -f docker-compose-jenkins.yml up -d # 查看容器 docker ps | grep jenkins# 启动 docker-compose -f docker-compose-jenkins.yml up -d # 查看容器 docker ps | grep jenkins
初始化
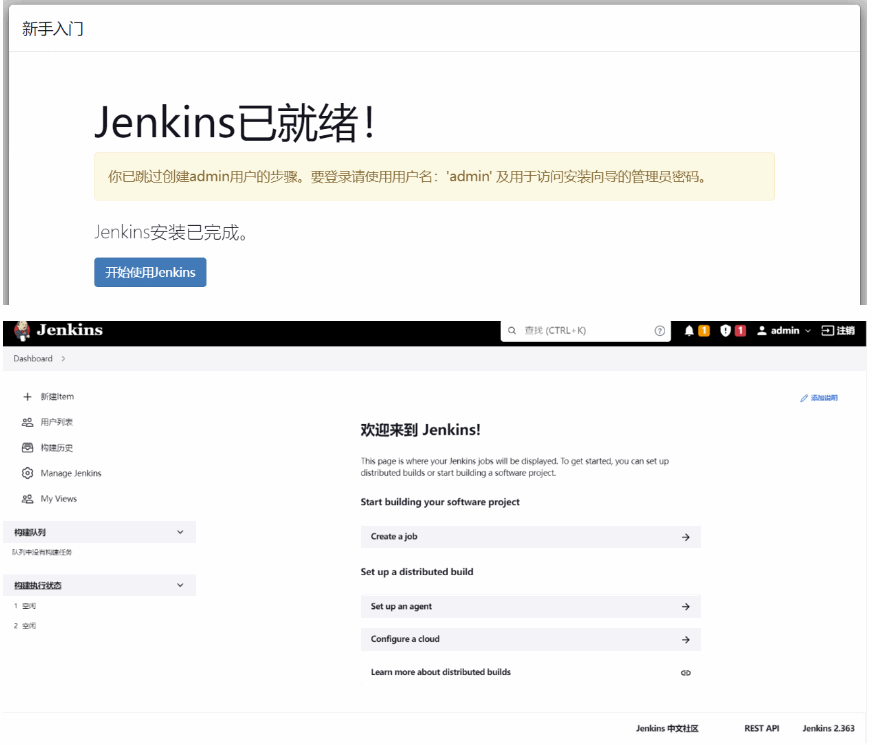
容器启动,大约等1分钟之后,就可以来初始化Jenkins了
访问jenkins
直接在浏览器访问
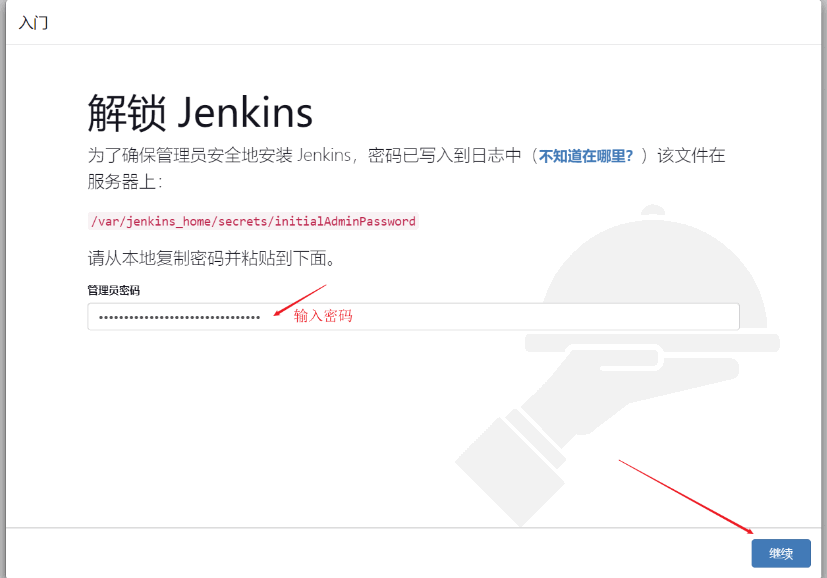
http://你jenkins机器的ip:8880查看初始密码
默认密码是保存在
/var/jenkins_home/secrets/initialAdminPassword
获取命令如下:
docker exec -it jenkins cat /var/jenkins_home/secrets/initialAdminPassworddocker exec -it jenkins cat /var/jenkins_home/secrets/initialAdminPassword命令的意思是在名称为jenkins的Docker容器中执行cat /var/jenkins_home/secrets/initialAdminPassword;也可以在本地挂在的目录下去查找;

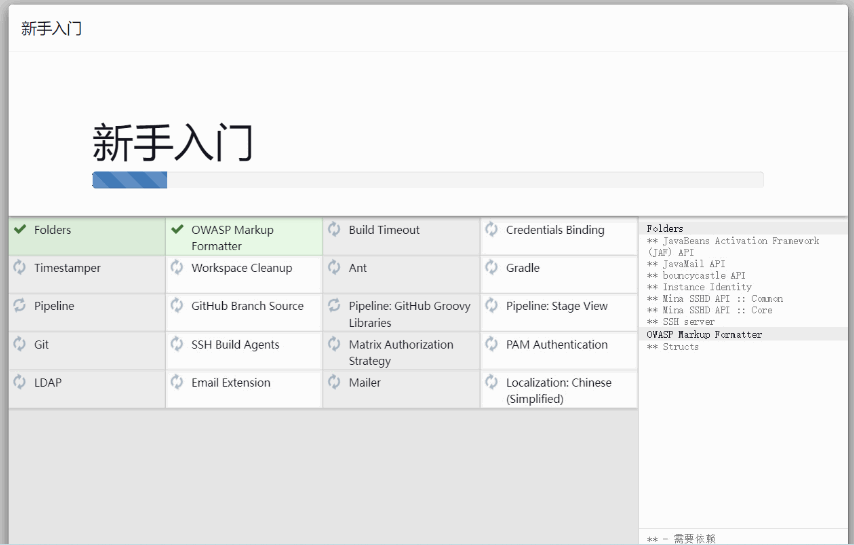
安装推荐插件



安装插件
在初始化的时候,默认给我们安装了一些插件,后续还需要用到一些插件,这里提前安装一下;
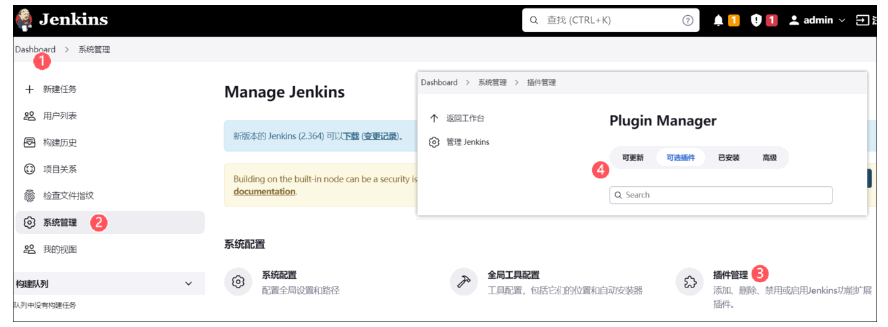
安装入口:系统管理-->插件管理-->可选插件
注意!所有插件在重启之后才会生效

- 汉化插件

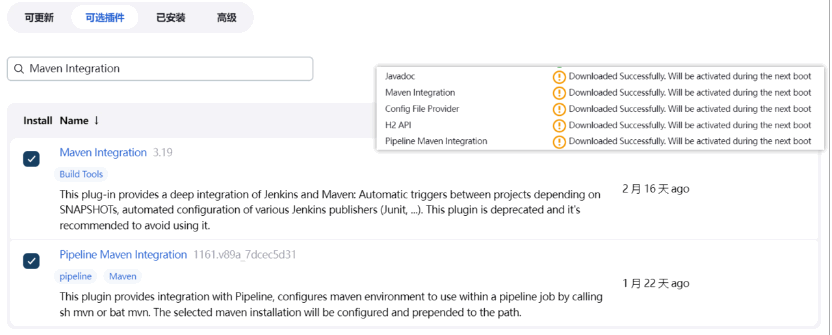
- Maven插件
本文不涉及此插件,但比较常用。搜索Maven Integration安装Maven相关插件

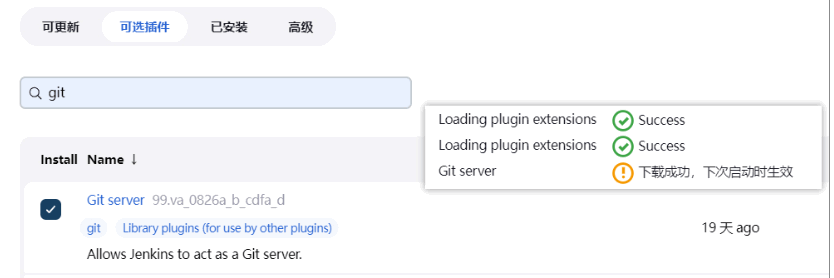
- Git 插件

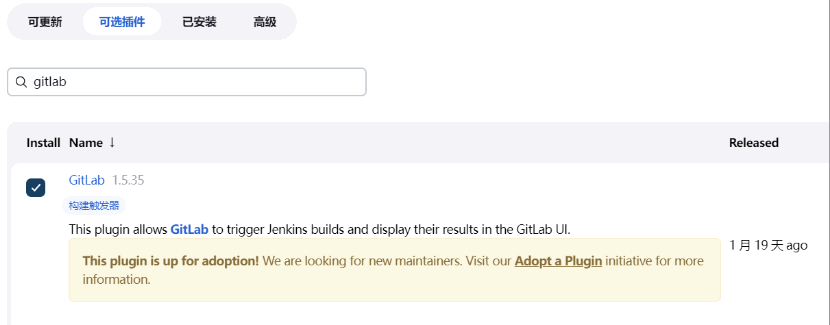
- GitLab插件

- SSH 插件
用于将文件上传到远端服务器

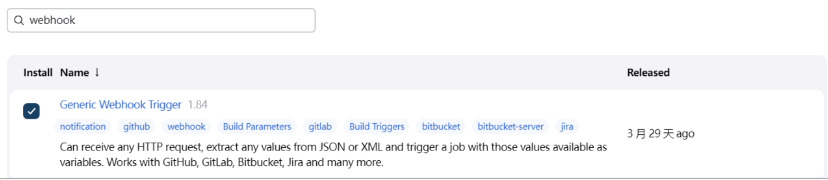
- webhook

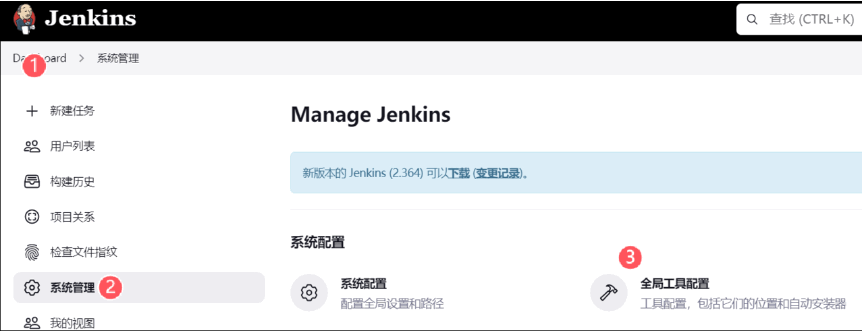
全局配置
主要是配置一些基础的环境,比如Maven、Git、JDK等工具,便于后续构建的时候,能够直接使用这些全局的基础配置

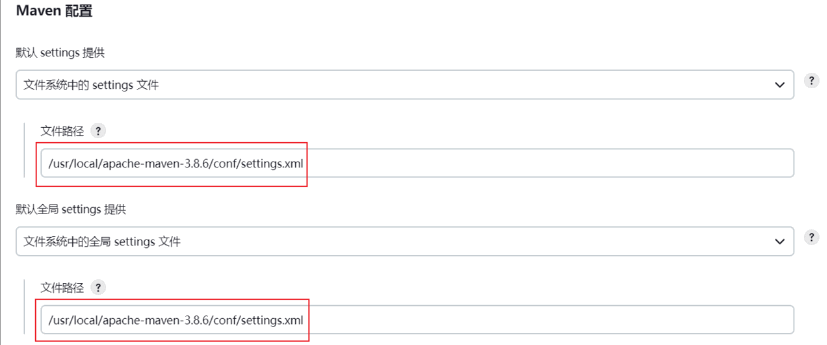
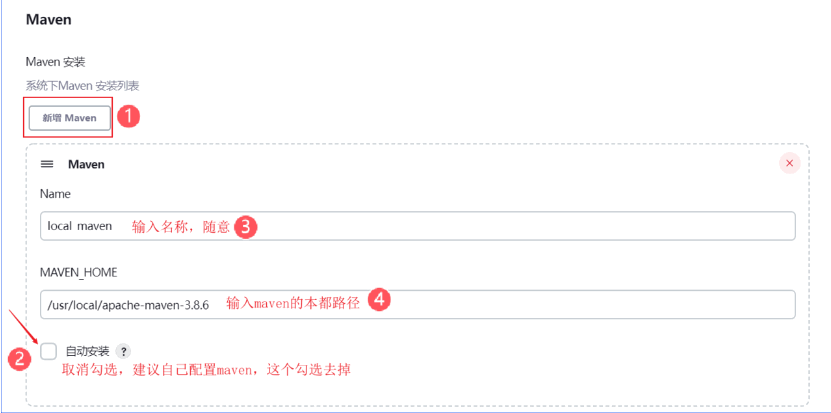
- Maven配置
这里的Maven是容器启动时,映射的宿主机的包,如果你是下载的其他的版本或者映射的其他路径,请根据实际情况调整;


Maven优化
可以通过配置 MAVEN_OPTS 避免编译复杂项目时出现内存泄漏等问题

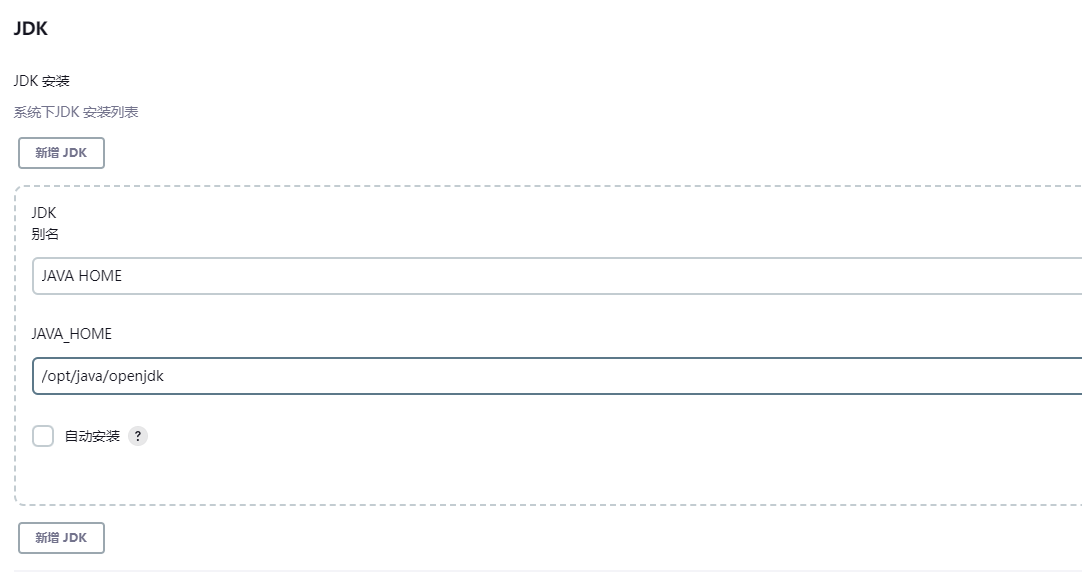
- JDK配置
Docker安装的Jenkins容器自带了JDK,所以这里只需要拿到容器内的JDK路径,配置上即可;获取当时如下:
# 进去容器
docker exec -it jenkins /bin/bash
# 输出JDK的环境变量
echo $JAVA_HOME# 进去容器
docker exec -it jenkins /bin/bash
# 输出JDK的环境变量
echo $JAVA_HOME
- NodeJS配置

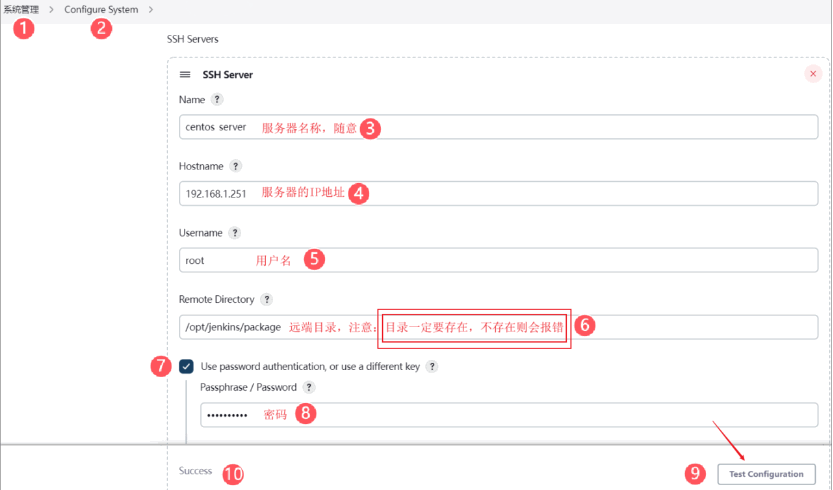
- SSH Server配置
这里配置的是远端服务器的信息(也就是代码运行的服务器信息);

3.安装nginx
参考:https://llinp.cn/articles/2022/10/23/1666539535588.html
3.jenkins构建任务实现自动化部署
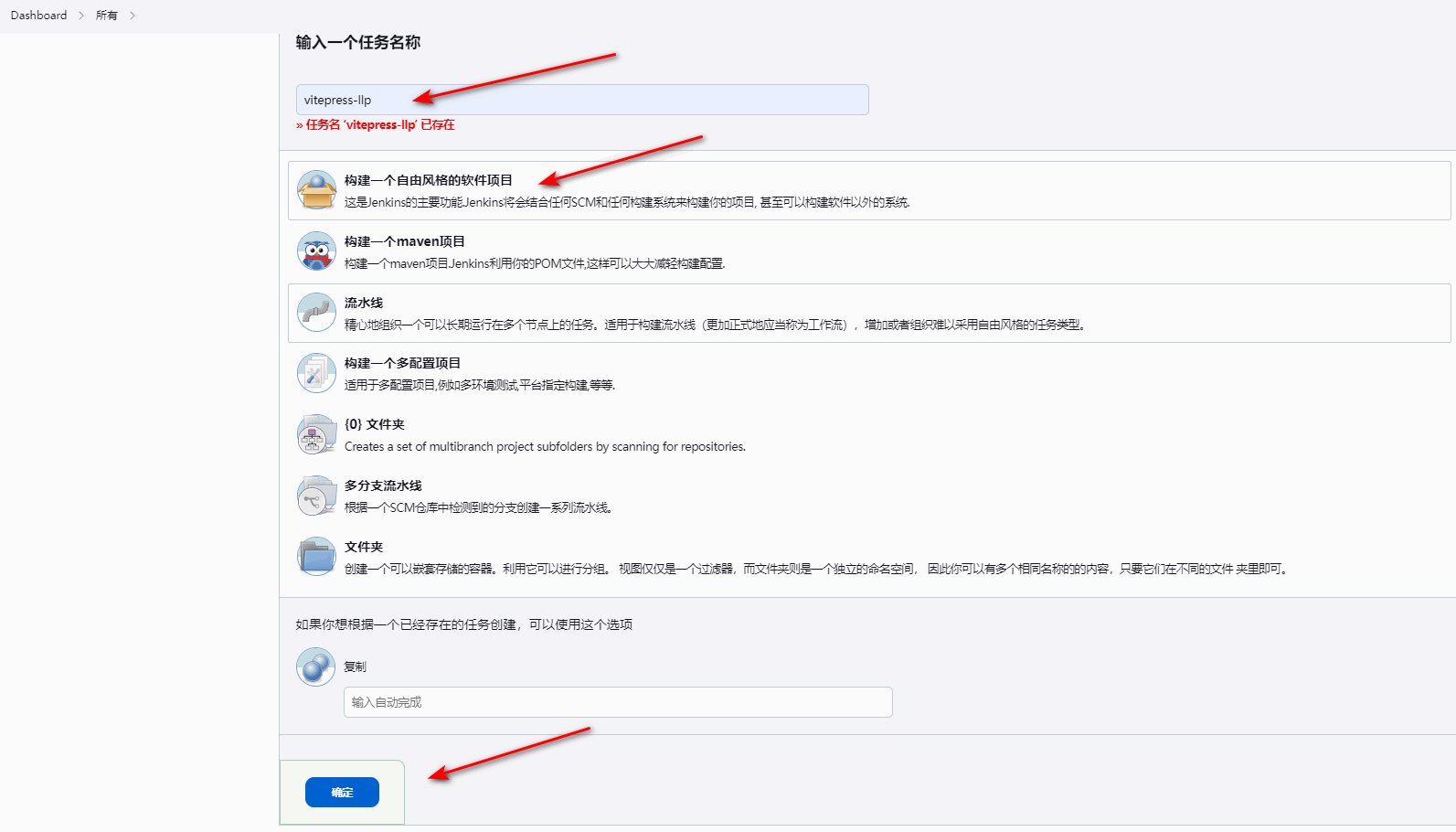
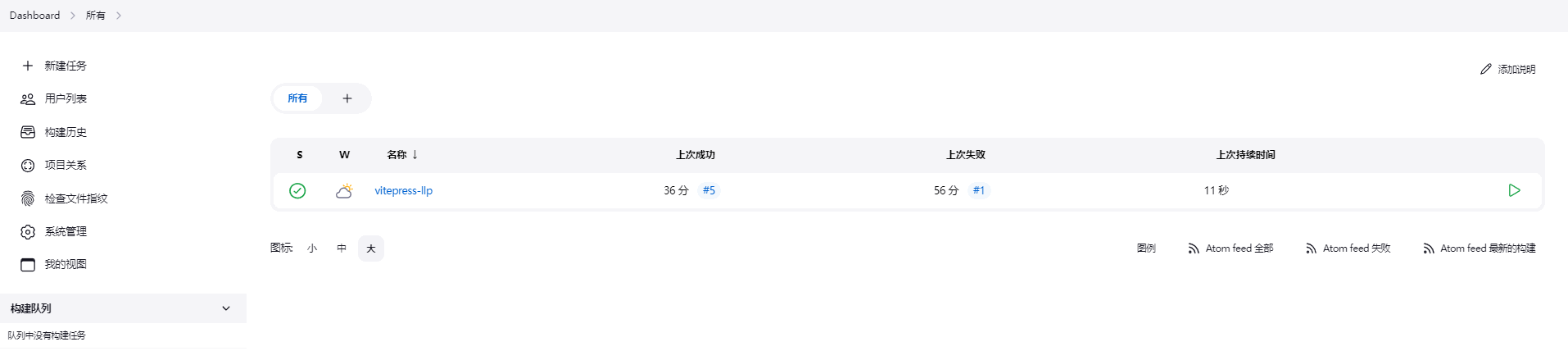
1.构建一个自由风格的任务


2.配置任务
1.开始配置

2.任务描述

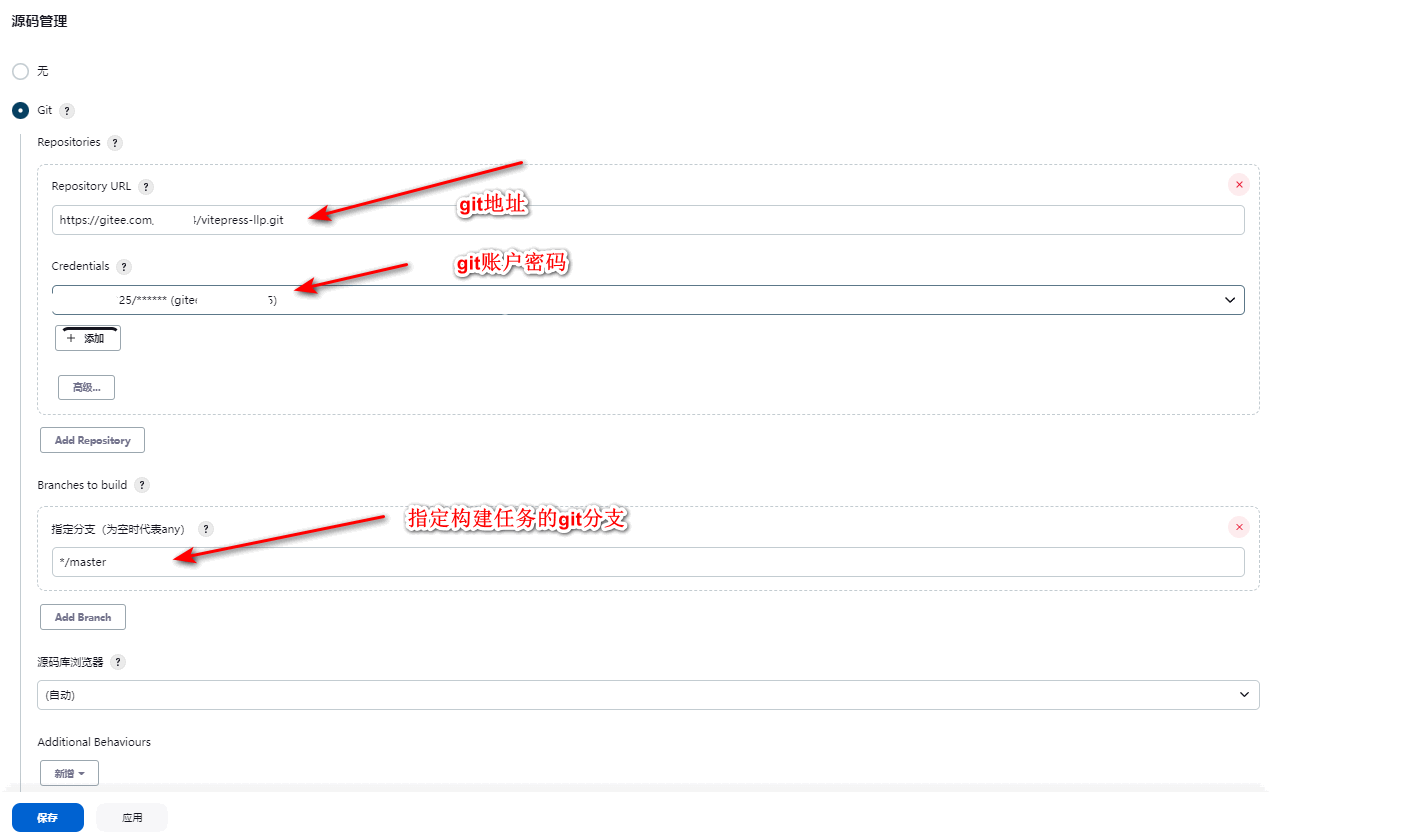
3.指定git地址、构建分支

4.源码变更模式,H/5 * * * *表示每5分钟检测一次git代码,如果存在变更则进行构建

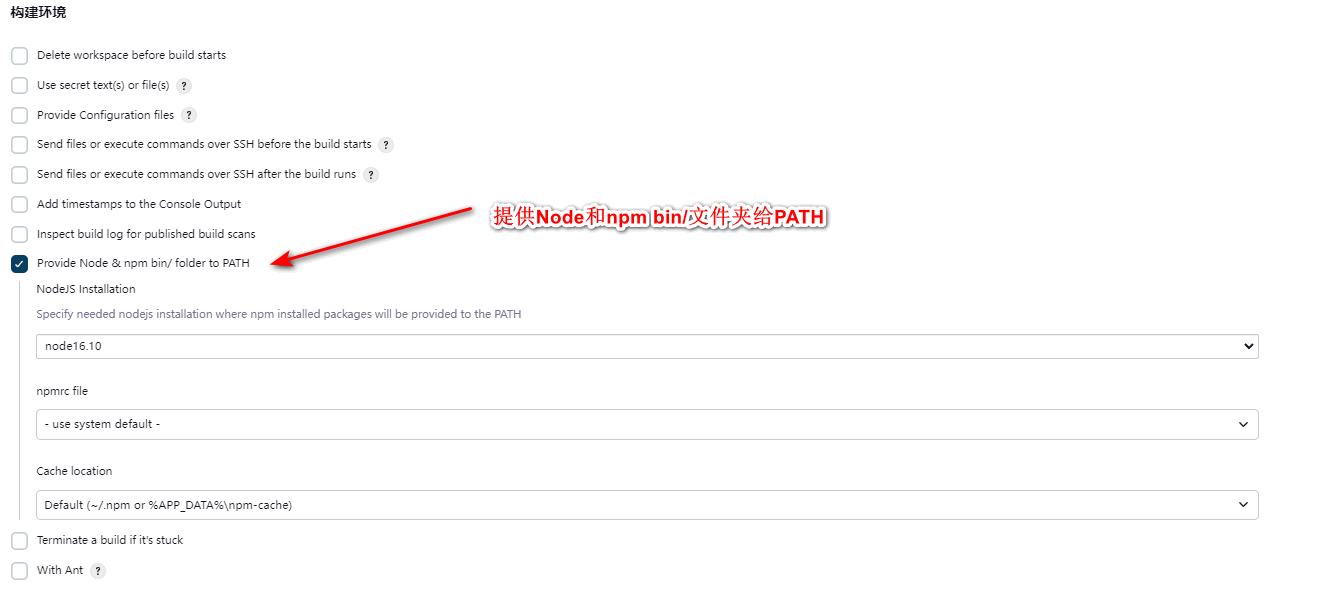
5.提供Node和npm bin/文件夹给PATH

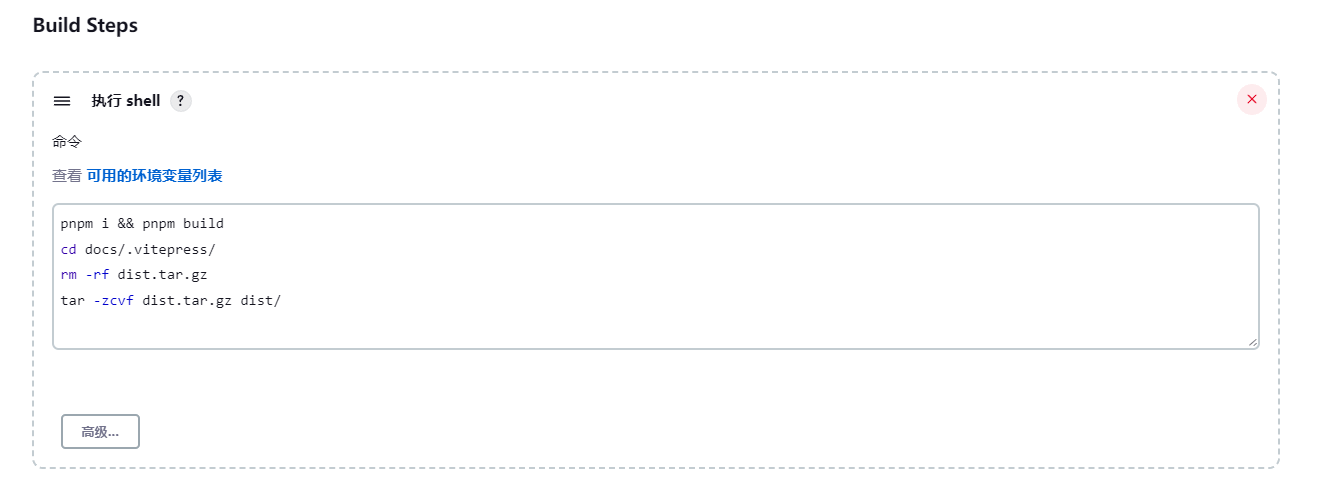
6.执行脚本打包前端项目,压缩dist文件
当前构建任务,所在目录就在jenkins对于任务的目录下,即/var/jenkins_home/workspace/vitepress-llp(docker容器目录)

指令说明
#1.初始化并打包前端项目
pnpm i && pnpm build
#2.进入/var/jenkins_home/workspace/vitepress-llp/docs/.vitepress/目录下
cd docs/.vitepress/
#3.删除之前打包的压缩文件
rm -rf dist.tar.gz
#4.将dist目录压缩成dist.tar.gz压缩包
tar -zcvf dist.tar.gz dist/#1.初始化并打包前端项目
pnpm i && pnpm build
#2.进入/var/jenkins_home/workspace/vitepress-llp/docs/.vitepress/目录下
cd docs/.vitepress/
#3.删除之前打包的压缩文件
rm -rf dist.tar.gz
#4.将dist目录压缩成dist.tar.gz压缩包
tar -zcvf dist.tar.gz dist/
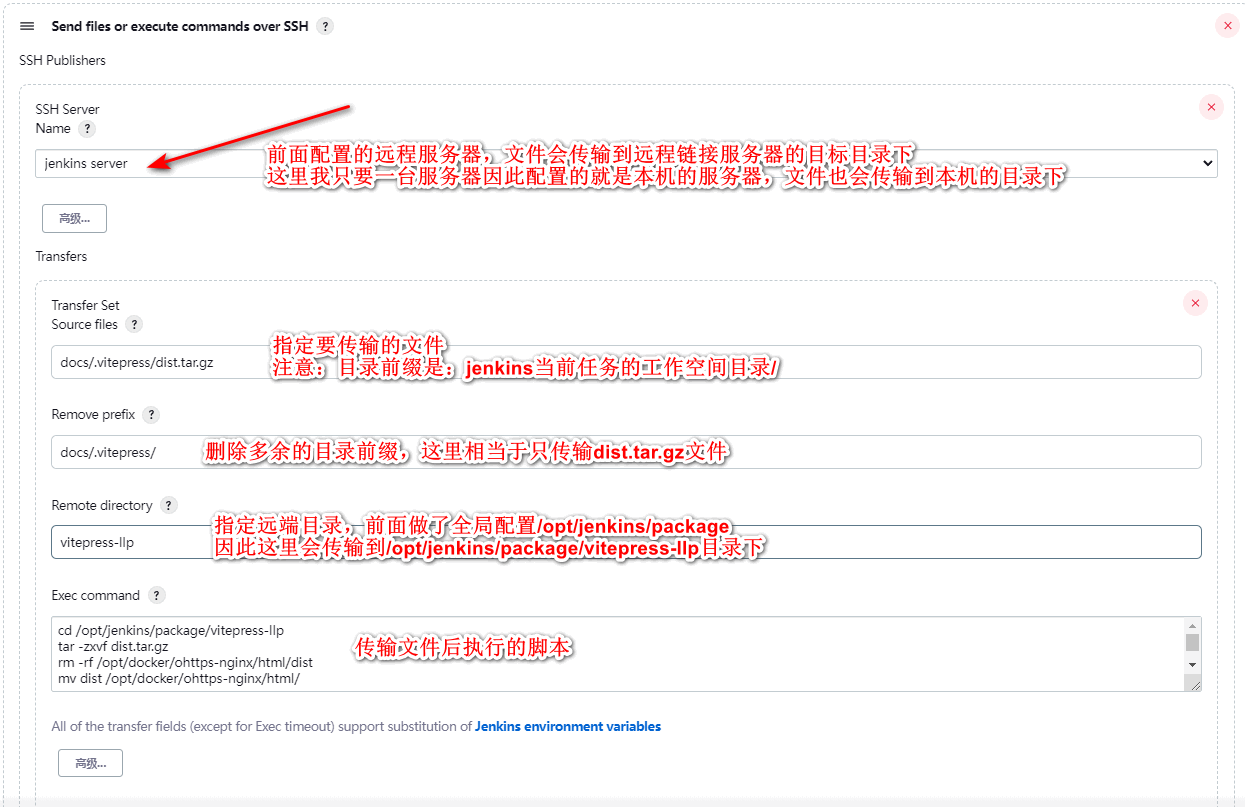
指令说明
#进入到传输文件的目录
cd /opt/jenkins/package/vitepress-llp
#解压压缩包
tar -zxvf dist.tar.gz
#删除nginx html目录下的dist文件
rm -rf /opt/docker/ohttps-nginx/html/dist
#将解压的文件移动到nginx的html目录下
mv dist /opt/docker/ohttps-nginx/html/#进入到传输文件的目录
cd /opt/jenkins/package/vitepress-llp
#解压压缩包
tar -zxvf dist.tar.gz
#删除nginx html目录下的dist文件
rm -rf /opt/docker/ohttps-nginx/html/dist
#将解压的文件移动到nginx的html目录下
mv dist /opt/docker/ohttps-nginx/html/4.nginx静态文件映射配置
server {
listen 80;
server_name llinp.cn;
#强制https
return 301 https://$server_name$request_uri;
}
server {
server_name llinp.cn;
listen 443 ssl http2;
## SSL证书配置
ssl_stapling on;
ssl_stapling_verify on;
ssl_certificate_key /etc/nginx/certificates/cert-4x7dk0n8x4r1n2zm/cert.key;
ssl_certificate /etc/nginx/certificates/cert-4x1dk0n5x4r1n9zm/fullchain.cer;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers "EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_session_cache builtin:1000 shared:SSL:10m;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
#反向代理
proxy_pass http://solo:8080;
}
}
server {
listen 80;
#指定二级域名
server_name blog.llinp.cn;
return 301 https://$server_name$request_uri;
}
server {
server_name blog.llinp.cn;
listen 443 ssl http2;
ssl_stapling on;
ssl_stapling_verify on;
ssl_certificate_key /etc/nginx/certificates/cert-4x7dk0n8x4r1n2zm/cert.key;
ssl_certificate /etc/nginx/certificates/cert-4x1dk0n5x4r1n9zm/fullchain.cer;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers "EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_session_cache builtin:1000 shared:SSL:10m;
#映射dist文件
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
root /usr/share/nginx/html/dist;
index index.html index.htm;
}
}server {
listen 80;
server_name llinp.cn;
#强制https
return 301 https://$server_name$request_uri;
}
server {
server_name llinp.cn;
listen 443 ssl http2;
## SSL证书配置
ssl_stapling on;
ssl_stapling_verify on;
ssl_certificate_key /etc/nginx/certificates/cert-4x7dk0n8x4r1n2zm/cert.key;
ssl_certificate /etc/nginx/certificates/cert-4x1dk0n5x4r1n9zm/fullchain.cer;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers "EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_session_cache builtin:1000 shared:SSL:10m;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
#反向代理
proxy_pass http://solo:8080;
}
}
server {
listen 80;
#指定二级域名
server_name blog.llinp.cn;
return 301 https://$server_name$request_uri;
}
server {
server_name blog.llinp.cn;
listen 443 ssl http2;
ssl_stapling on;
ssl_stapling_verify on;
ssl_certificate_key /etc/nginx/certificates/cert-4x7dk0n8x4r1n2zm/cert.key;
ssl_certificate /etc/nginx/certificates/cert-4x1dk0n5x4r1n9zm/fullchain.cer;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers "EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_session_cache builtin:1000 shared:SSL:10m;
#映射dist文件
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
root /usr/share/nginx/html/dist;
index index.html index.htm;
}
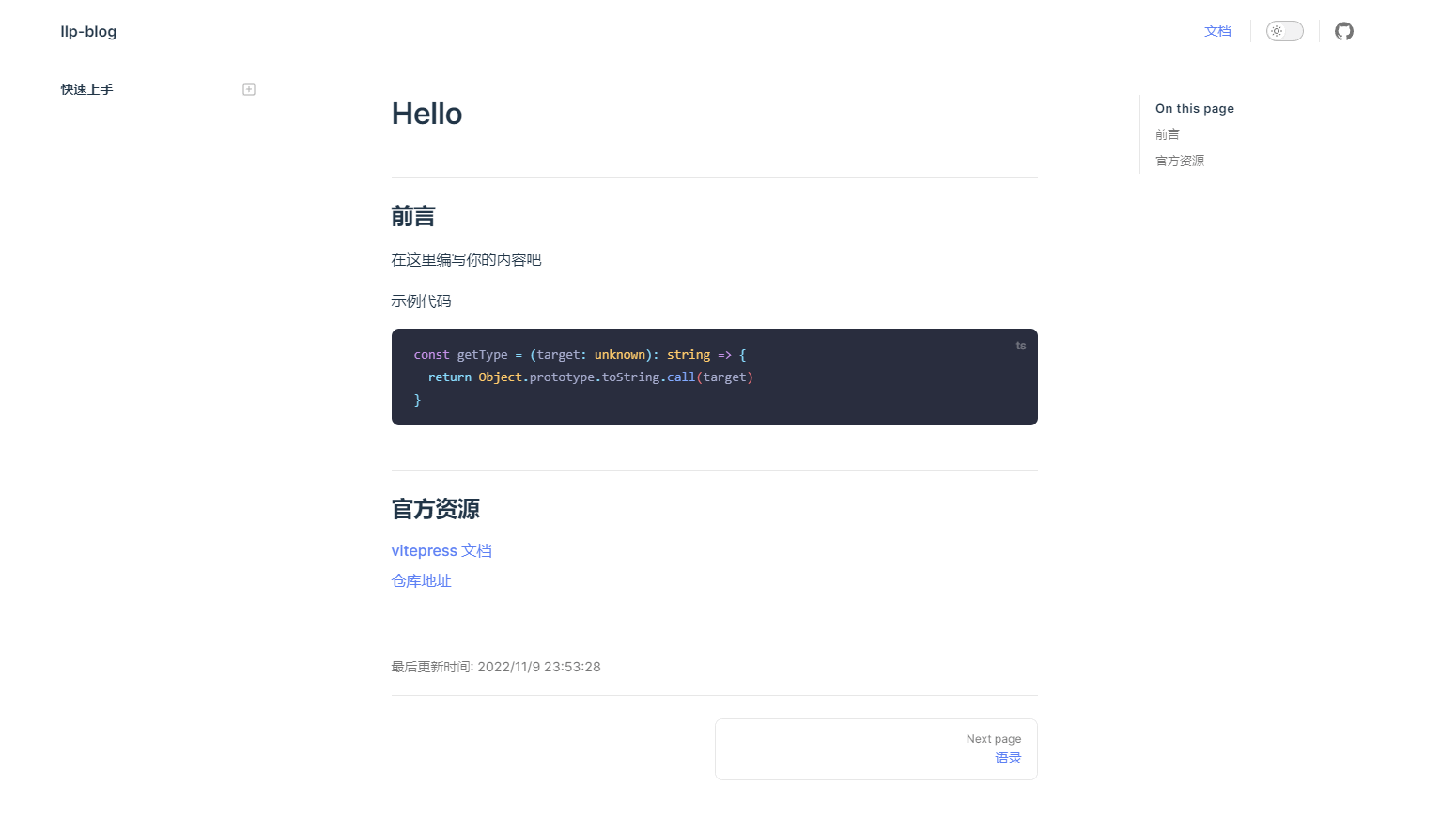
}5.最终效果


至此,博客的搭建就算是完成了,后面由新的文章,只需要提交到在本地编写好,提交到git上即可。
6.写在最后
最后祝大家生活愉快
- 欢迎关注
主线知识整理: https://llinp.cn/
个人总结: https://blog.llinp.cn/
 llp-blog
llp-blog